グーグルマップAPIキーの種類と取得方法
サイト内にお店の位置や経路などを表示する場合にグーグルマップは使い勝手が良かったのですが、度重なる料金体系の変更により2018年6月11日(7月16日に延期)からサイト内での表示回数により利用料金が発生する従量課金制になりました。
しかし、月額200ドル分の無料クレジットが付与されるので小規模サイトでは従前通り無料でグーグルマップを使用することができますが、グーグルマップAPIキー(google map API key)を取得してAPIキーをHTMLタグに入力する必要があります。
ドラッグ&ドロップでサイト作成できるThemify製のテーマやプラグインは、グーグルマップAPIキーを入力する位置は1か所だけで迷うことはありませんが、グーグルマップAPIキーの取得自体が分かりにくいため解説します。
追記
グーグルマップを使用せずOpen Street Mapや地理院地図を使って地図を表示する方法をまとめました。プラグインを使用しないので少々手間ですが、テキストモジュールにコピペして緯度経度を入力するだけなので簡単です。グーグルマップから課金されそうな場合には回避策になると思います。
グーグルマップの換わりにOpen Street Mapや地理院地図を使う方法
目次
1 グーグルマップの有料化について
2 グーグルマップAPIの種類
3 グーグルマップAPIキーを取得する方法
3-1 グーグルクラウドプラットフォームに移動する
3-2 プロジェクトを作成する
3-3 Map Javascript APIを有効にする
3-4 Map Javascript APIキーを取得する
3-5 Map Javascript APIキーに制限をかける
3-6 請求先アカウントを登録して無料クレジットを受け取る
3-7 グーグルクラウドプラットフォームの無料クレジット300ドル
3-8 課金防止対策を行う
4グーグルマップAPIキー設定する
5Themifyのアドオンプラグインについて
1 グーグルマップの有料化について
従前はAPIキーを取得しなくてもグーグルマップを無料で使用することができたのですが、2016年10月から2万5000回/24hまで無料でそれ以上の超過分に対して課金させるようになりました。
そしてグーグルは、2018年6月11日(7月16日に延期)に更なる制度変更を行いグーグルマップの表示回数に合わせて利用料金を決める従量課金制を導入することにしました。
有料化に伴いグーグルは、APIの登録者に無料サポートと1ヶ月あたり200ドル分の無料クレジットを付与することにしました。グーグルのアナウンスによれば、この200ドル分の無料クレジットでほとんどのユーザーは今まで通りグーグルマップを無料で表示できると言っています。
この無料クレジット200ドル分で表示できる回数は地図種類により異なっており、
・モバイルの静的地図 無制限で無料
・モバイルの動的地図 無制限で無料
・静的地図の読み込み 100,000回
・動的地図の読み込み 28,500回
・静的ストリートビュー 25,000回
・動的ストリートビュー 14,000回
などです。(※ 1種類の地図を200ドル分表示できる回数であることに注意)
今まで25,000回/1日まで無料であったグーグルマップが28,500回/1月まで無料に変更した訳ですから、1日あたりに変換すると950回となり今まで通り無料で使えるというグーグルのアナウンスが怪しく聞こえてしまいます。
他に使えそうな地図としてはBing MapsやMaptilerがありますが、グーグルマップは住宅地図のゼンリンと提携しているため表示する内容が他の地図サイトに比べて格段に優れているのは確かです。
それに加えて、自分でワードプレスを自由にカスタマイズできないからドラッグ&ドロップで自由にサイト作成できるThemifyのテーマとプラグインを使っている現状を加味して、Themifyの開発チームのアナウンスを見ると
「By far Google Maps is the best option in term map data,map rendering,and features.We will look into alternatives when the pricing change becoming an impact.(Googleマップは、地図データ、地図のレンダリング、および機能の点で最高の選択肢です。価格の変化が影響を受ける場合には、代替案を検討します。)」
と言っているのでThemifyで地図を表示させようとすると当面グーグルマップになると思います。
グーグルマップを表示するのに予算を当てられる場合は問題ないのですが、課金を避けたい場合は
・グーグルマップを掲載する部分を減らす
・静的地図の利用を増やす
・課金されないように上限を設定する
といった対応でしばらく様子をみる必要があると思います。
2 グーグルマップAPIの種類
従前は18種類あったグーグルマップAPIを単純化して、グーグルマッププラットホーム(Google Maps Platform)として「マップ(Mpas)」「ルート(Routes)」「プレイス(Places)」の3種類に統合されました。
2-1 マップ(Maps)
グーグルマップで地図表示やストリートビューなどの機能を利用する| API | APIの機能 |
|---|---|
| Mobile Native Static Maps | Maps SDK (Android/iOS) で静止地図を表示する |
| Mobile Native Dynamic Maps | Maps SDK (Android/iOS) で ユーザ操作可能な地図を表示する |
| Embed | HTMLでGoogleマップとマーカーをウェブサイトに組み込む |
| Embed Advanced | |
| Directionsモード | マップ上の二か所以上の指定された地点間のルートと、距離や移動時間を表示する |
| Search モード | 表示可能なマップ領域に検索結果を表示する |
| View モード | マップを画像としてアプリやサイトに実装する |
| Static Maps | マップを画像としてアプリやサイトに実装する |
| Dynamic Maps | 独自のコンテンツや画像を使ってマップをカスタマイズできる |
| Static Street View | 360度のパノラマ画像を使用して実世界の静止画像を提供する |
| Dynamic Street View | 指定された道路からの360 度のパノラマビューを提供する |
2-2 ルート(Routes)
渋滞情報を考慮したルート検索や、指定した地点間のルート検索、最適巡回機能を利用する| API | APIの機能 |
|---|---|
| Directions | 10ヶ所以内の地点間の道順を計算する ※交通情報なし |
| Directions Advanced | 25ヶ所以内の地点間の道順を計算する ※交通情報あり |
| Distance Matrix | 移動時間と距離を計算する ※交通情報なし |
| Distance Matrix Advanced | 移動時間と距離を計算する ※交通情報あり |
| Roads – Route Traveled | 経路に沿って収集した GPS 地点(最大 100 個)を基に車両が走行していた地点データを返す |
| Roads – Nearest Road | 独立した座標(最大で100 個)を基に各地点の最も近い道路上の区間を返す |
2-3 プレイス(Places)
日本国内を含む、全世界1億以上のスポット情報の掲載と、施設名や住所、電話番号により検索する| API | APIの機能 |
|---|---|
| Autocomplete – Per Character | ユーザーの入力に応じてPlacesの名称や住所を自動的に返す ※文字ごとの課金 |
| Autocomplete without Places Details – Per Session | ユーザーの入力に応じてPlacesの名称や住所を自動的に返す ※セッションごとの課金 |
| Places Details – Basic | Placesの名称・住所情報 |
| Places Details – Basic + Contact | Placesの名称・住所情報+連絡先 |
| Places Details – Basic + Atmosphere | Placesの名称・住所情報+評価情報 |
| Places Details – Basic + Contact + Atmosphere | Placesの名称・住所情報+連絡先+評価情報 |
| Find Place – Basic | 入力した文字列(名称、住所情報)からPlacesを検索する |
| Find Place – Basic + Contact | 入力した文字列(名称、住所情報+連絡先)からPlacesを検索する |
| Find Place – Basic + Atmosphere | 入力した文字列(名称、住所情報+評価情報)からPlacesを検索する |
| Find Place – Basic + Contact + Atmosphere | 入力した文字列(名称、住所情報+連絡先+評価情報)からPlacesを検索する |
| Places Photo | Placesの画像 |
| Places – Nearby Search – Basic + Contact + Atmosphere | 周辺検索(名称、住所情報+連絡先+評価情報を含む) |
| Places – Text Search – Basic + Contact + Atmosphere | 文字列に基づいて関連するPlacesの情報を返す(名称、住所情報+連絡先+評価情報を含む) |
| Geocoding | |
| ジオコーディング | 住所(番地など)を地理的座標(緯度と経度など)に変換する |
| 逆ジオコーディング | 地理的位置を人間が判別可能な住所に変換する |
| Geolocation | モバイル端末が検出できる携帯電話の基地局や WiFi ノードの情報に基づいて位置と精度半径を返す |
| Time Zone | 地表のさまざまな地点のタイム オフセット データを提供する |
| Elevation | 地表のあらゆる地点の標高データを取得する |
Themifyのテーマやプラグインで使用するAPIキーはどれを選べばいいのか分からなくなるかもしれません。でも、心配いりません。
Google Maps JavaScript API Keyを1つ取得するだけです。
あとはThemifyのテーマやプラグインが設定した内容通りに自動でコードを書きだしてグーグルマップに伝えるので簡単にグーグルマップを表示させることができます。
それでは早速、Google Maps JavaScript API Keyを取得しましょう。
3 グーグルマップAPIキーを取得する方法
グーグルマップAPIキーを取得するには、グーグルアカウントにログインしておく必要があります。まだグーグルアカウントを取得していない場合は先にアカウントを取得してください。(グーグルアカウントを作成する。)
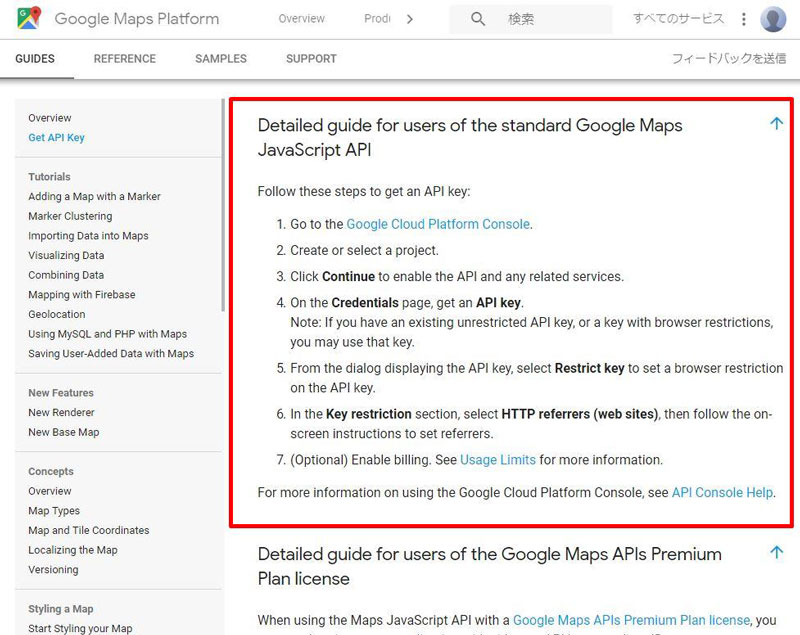
グーグルマッププラットフォーム(Google Maps Platform)のアナウンスを確認します。

標準のGoogle Maps JavaScript APIのユーザーのための詳細なガイド
APIキーを取得するには、次の手順に従います。
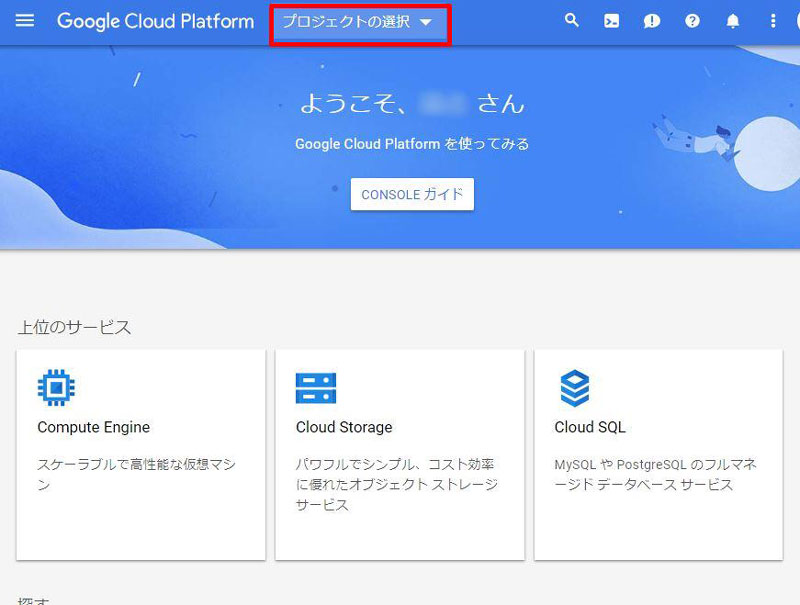
1.Google Cloud Platform Comsoleに移動する。
2.プロジェクトを作成する。
3.Map JavaScript APIを有効にする。
4.Map JavaScript APIのAPIキーを取得する。
5.APIキーにHTTPリファラー制限とAPIの制限をかける。
6.請求先アカウントを登録する。
7.課金防止対策を行う。(予算とアラート設定、接続上限設定)
グーグルのアナウンスには書いてないことも若干追加していますが、手順としては一緒です。

「新しいプロジェクト」をクリックします。
プロジェクト名は管理しやすいように打ち変えても大丈夫です。
今回はデモとして「Map API Key」と打ち変えました。
3-2 プロジェクトを作成する

「作成」をクリックします。
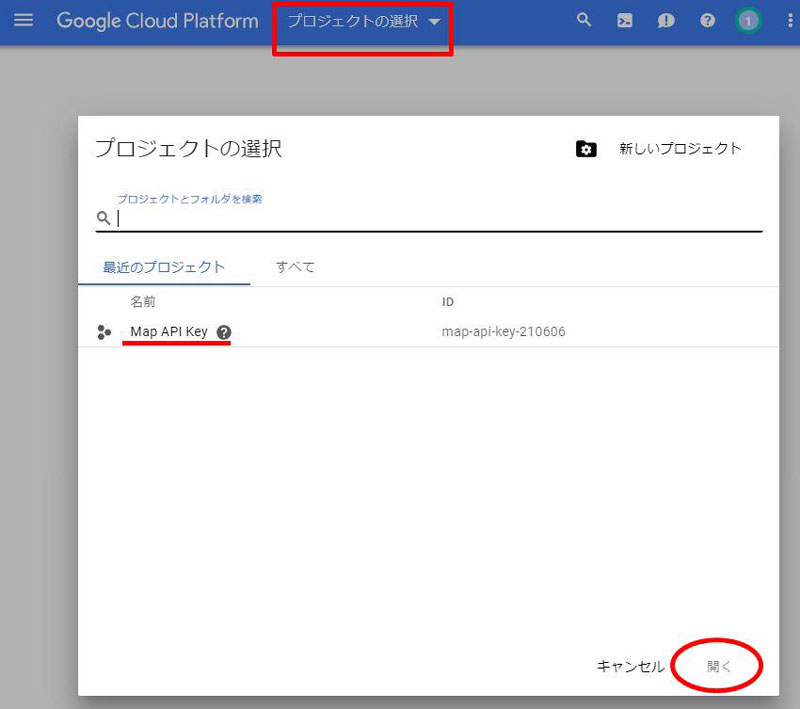
最初の画面に戻るので、再度「プロジェクトの選択」をクリックします。

先程作成した「Map API Key」プロジェクトが表示されているので、選択して「開く」をクリックします。
3-3 Map Javascript APIを有効にする

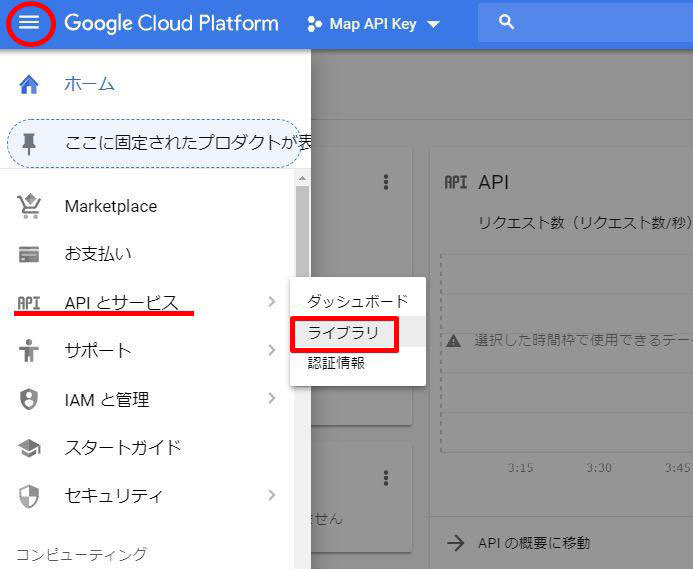
グーグルクラウドプラットフォームのホーム画面が開きます。
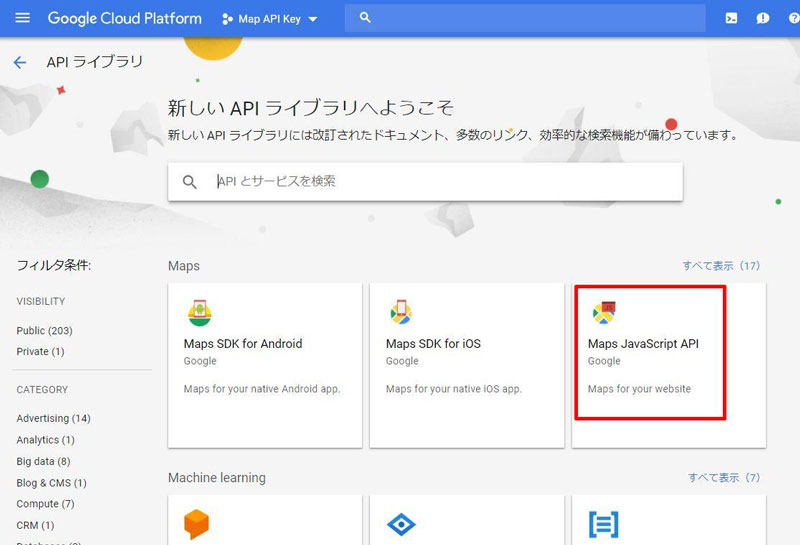
赤丸で囲ったハンバーガーマーク > APIとサービス >ライブラリーを選択します。

APIを選びます。
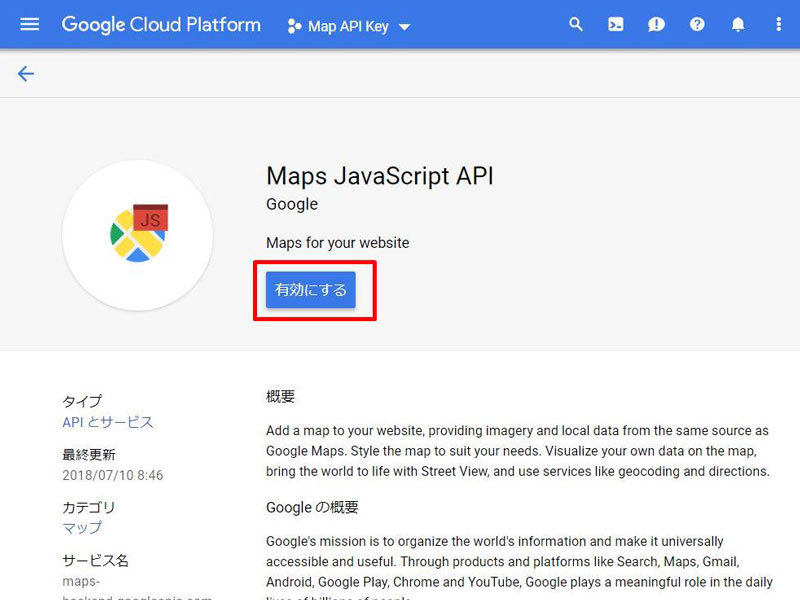
今回はグーグルマップを使用したいので「Maps JavaScript API」をクリックします。

「有効にする」をクリックします。
引き続きMaps JavaScript API Keyを取得していきます。
3-4 Map Javascript APIキーを取得する

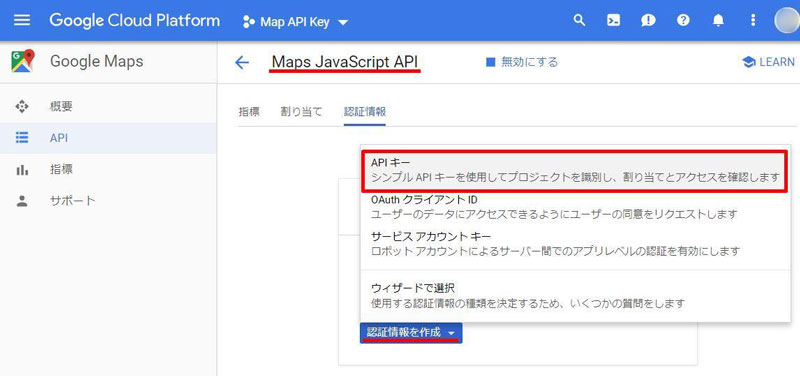
API > Maps JavaScript API >認証情報 >認証情報を作成 をクリックすると選択一覧が表示されます。
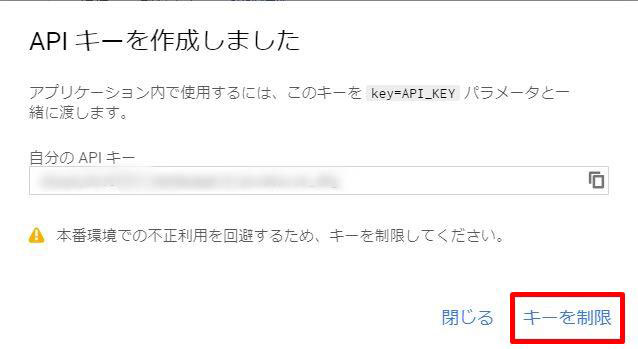
「APIキー」をクリックすると、ポップアップ画面でAPIキーが表示されます。

やっとお目当てのAPIキーを取得することができました。
このAPIキーを使用してグーグルマップを表示できるようにするのですが、ポップアップ画面にもあるように不正利用をされないようにAPIキーに制限をかけます。
キーの制限は必ず行ってください。このAPIキーは誰でも簡単に見ることができます。もし、悪意のある人があなたのAPIキーを使って他のサイトで使用したらその利用料金があなたに請求されてしまいます。
「キーを制限」をクリックします。
3-5 Map Javascript APIキーに制限をかける

「APIキー1」をクリックします。

複数のAPIキーを取得する方は、判別がしやすいように名前を打ち変えます。
このAPIキーを使用してグーグルマップを表示させることができるサイトを指定します。
キーの制限 >アプリケーションの制限をクリックして、「HTTPリファラー」のラジオボタンを選びます。
このAPIキーを使用するサイトのアドレスを入力します。
ワイルドカードとは、すべての文字列を表す代入記号のことです。
例えばサブドメインとして
https://yukaki.kagoyacloud.com
https://demo.easy-wordpress.work
https://second.easy-wordpress.work
の3つのサイトでAPIキーを使用する場合、
https://*.easy-wordpress.work と入力すればサブドメインをすべて網羅したことになります。
同様にhttps://yukaki.kagoyacloud.com/* とドメインの後ろにワイルドカードを指定すればサイト内のどこのページにグーグルマップを設置しても表示できることになります。
HTTPリファラーを空欄にしておくと、APIキーを使用してどのURLからでもグーグルマップが表示できてしまいます。反対に誤ってhttps://yukaki.kagoyacloud.comとワイルドカードを入力しないとトップページでしかグーグルマップを表示できなくなるので注意してください。
HTTPリファラーを入力をしたら「保存」をクリックします。

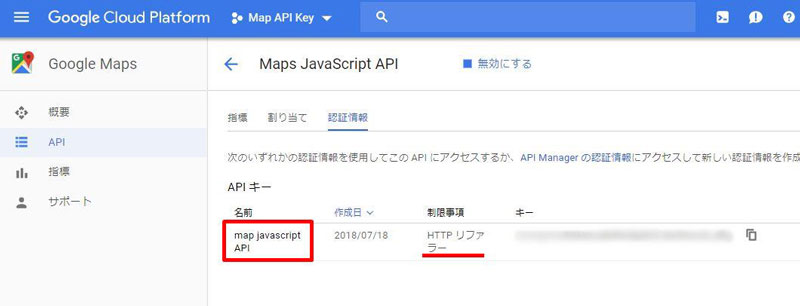
APIキーの名前が先程打ち変えた名前に変わっています。
また、制限事項に「HTTPリファラー」と表示されています。
もう一つ、このAPIキーで動作するAPIを指定しておきましょう。
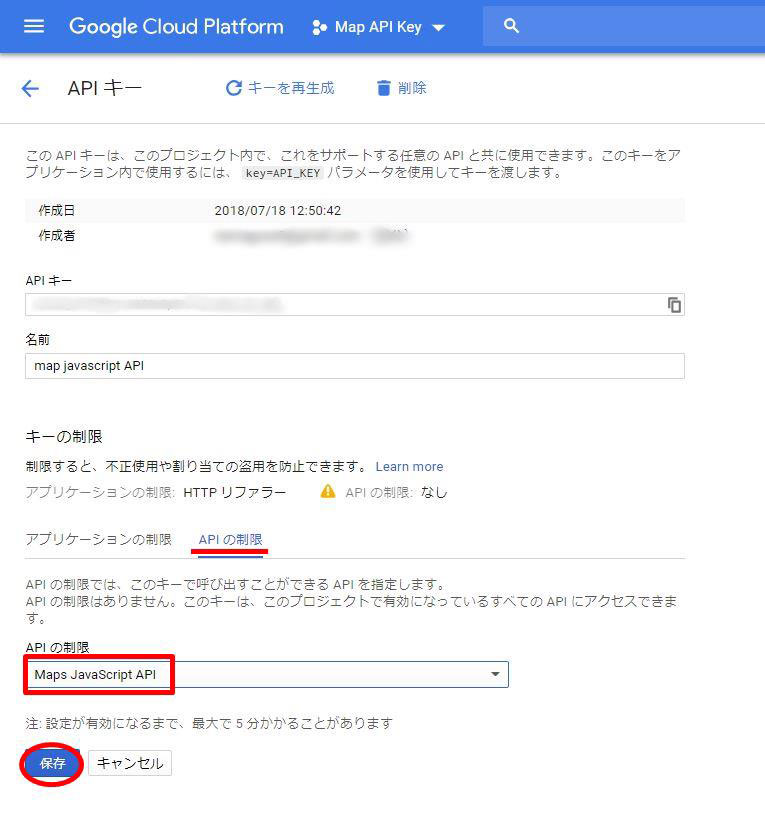
名前の「map javascript API」をクリックします。

意図せずして他のAPIが呼び出され課金されることを防ぐためにAPIに制限をかけます。
今回はグーグルマップを表示できるようにするだけなので、「APIの制限」をクリックして「Maps JavaScript API」を選びます。
「保存」してキー制限は完了です。
これでグーグルマップを表示させる準備は完了したのですが、まだ大事なことが残っています。何かというと、月額200ドル分の無料クレジットの適応を受けるために支払いアカウントを作成しなければなりません。

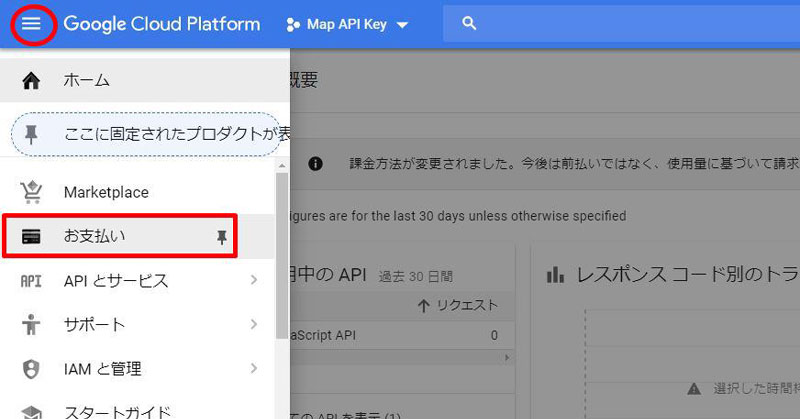
赤丸のハンバーガーマーク >お支払い をクリックします。
3-6 請求先アカウントを登録して無料クレジットを受け取る

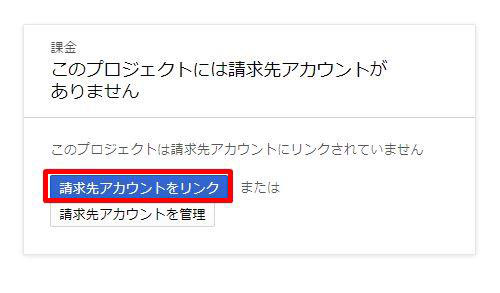
「請求先アカウントをリンク」をクリックするとポップアップが開きます。

「請求先アカウントの作成」をクリックします。

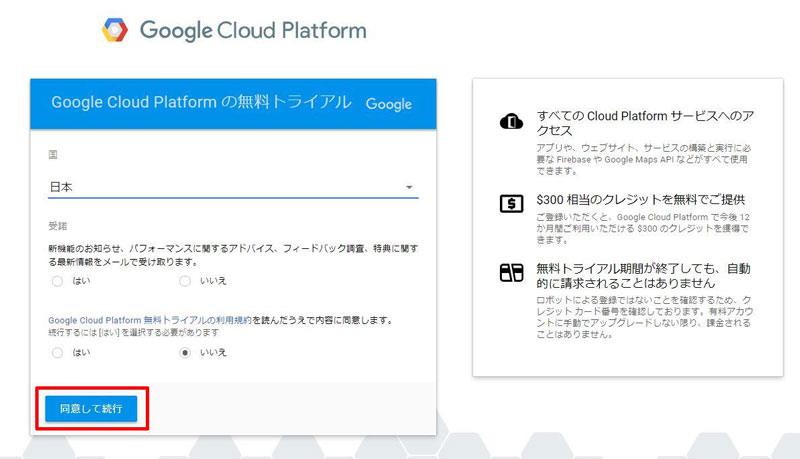
「はい」を選択し「同意して続行」をクリックします。

クレジットカード情報を入れる必要がありますが従量課金制である以上致し方ありません。
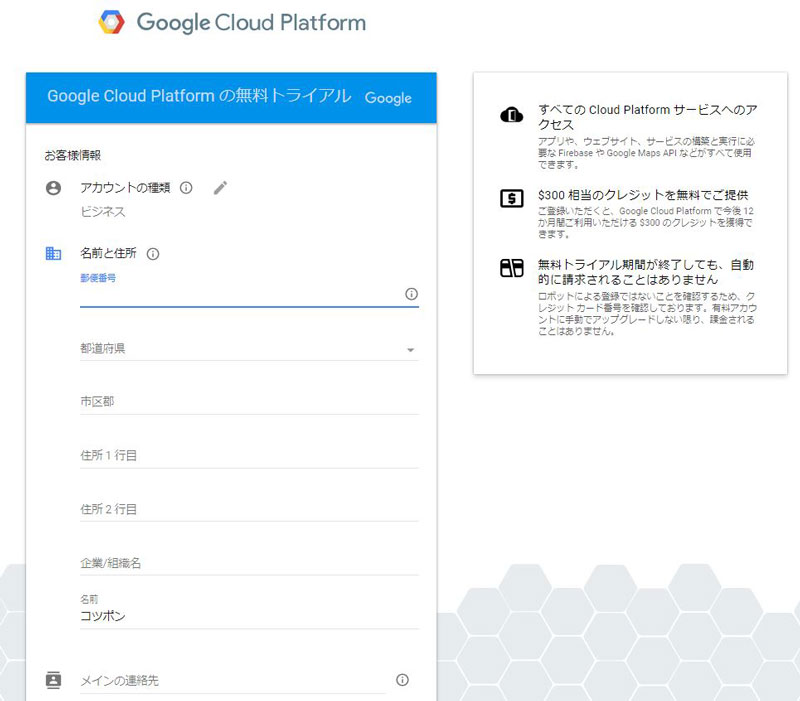
すべての項目を入力して保存します。
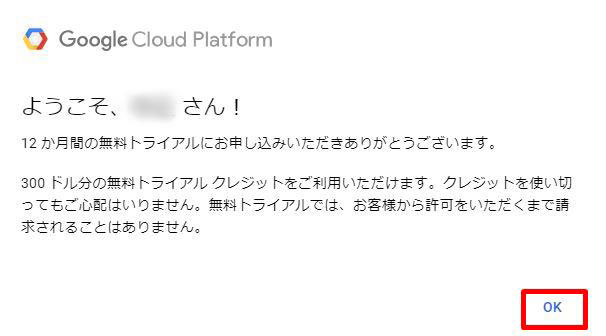
3-7 グーグルクラウドプラットフォームの無料クレジット300ドル

1年間で300ドル分の無料トライアルクレジットがもらえました。
???
グーグルマップを表示させるために月額200ドル分の無料クレジットを付与するとアナウンスしていたけど・・・。
よくわからないのでグーグルクラウドプラットフォームのサポートに問い合わせてみました。
しばらくして返事が届きました。
Thank you for contacting the Cloud Platform Billing support team. I will transfer this case to the Japanese billing team. They will answer to your question in Japanese.
Please note the Japanese billing support team will be open during the business hours in Japan time zone.
日本語で問い合わせたのに英文で返ってきました。
「課金担当の日本語チームにメールを転送する。日本語チームは日本の営業時間内の対応となる。」と言っているようなので、翌日まで待つことにしました。
翌日、日本語チームの担当者からメールが届きました。
いつもお世話になっております。
グーグル・クラウドプラットフォーム・サポートの〇〇です。
日頃より弊社サービスをご利用いただきましてありがとうございます。
お問い合わせいただいている窓口は Google Cloud Platform の無償の課金サポート窓口となります。大変申し訳ありませんが、サポート窓口が細分化されており、Google Maps Platform はサポート対象外の製品となります。
英語のみの対応とはなりますが、 Google Maps Platform の課金サポート窓口に引き継ぎを行いますので、英語の担当者からの回答をお待ちください。
何卒よろしくお願いいたします。
マジか!
安心の日本語サポートと思いきやまさかの英語・・・。
グーグルマッププラットフォームの課金サポートには、日本語チームがないようです。
日本語チームを作る作らないは、グーグルさんの勝手です。
しょうがないので担当者からの返事を待つことに。
Hello,
Thank you for contacting Google Maps Platform Billing Team this is 〇〇〇 and I will be assisting you. I understand that you need clarification with the $300.00 free trial credit and the $200.00/month credit for Maps API usage.
The initial $300 free credit is consumable on top of the monthly free $200 credits. The Maps free tier credit ($200) is used first, and then the $300 GCP free trial credit.
I hope this information helps. I’ll be keeping this case open while I wait for your response. Once I receive information, i will be more than glad to address your concerns at that time.
Sincerely,
〇〇〇
Google Maps Platform Billing Team
無事に返事が来ました。英語ですが・・・。
クラウドプラットフォームのお支払い情報には、月額200ドルの無料クレジットの情報(金額)は表示されていませんが、クラウドプラットフォームの無料クレジット年間300ドルより上位にあるようです。
サポートチームの書きぶりだと、月額200ドルを超過した分は1年間有効の300ドル分の無料クレジットで支払うことができるようです。
これで安心してグーグルマップを使うことができます。
3-8 課金防止対策を行う

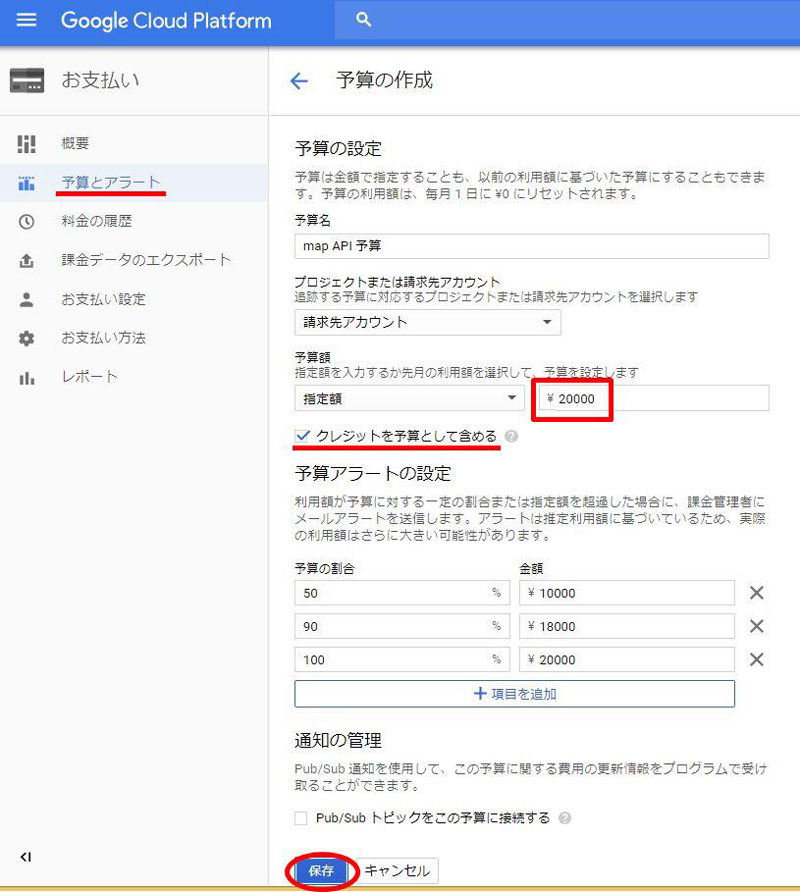
1年間有効の300ドル分の無料クレジットがあるのでマップの使用料が月額200ドルを超過してもしばらくは安心ですが、月額200ドル分の無料クレジットを超過しないようにアラートを設定しておきましょう。
ハンバーガーマーク > お支払い > 予算とアラートから設定できます。
今は1ドル110円前後なので予算は20,000円としておけば問題ないかと思います。予算割合のパーセンテージを変えれば金額も勝手に変わります。
※マップの使用料と無料クレジットは共にドル建てなので、無料で表示できる回数は為替の影響を受けませんが、超過分の支払いに関しては円換算が発生するので円安に振れると支払額は多くなります。
指定したアクセス数を超過すると地図の表示を制限する(課金が停止される)設定もあります。

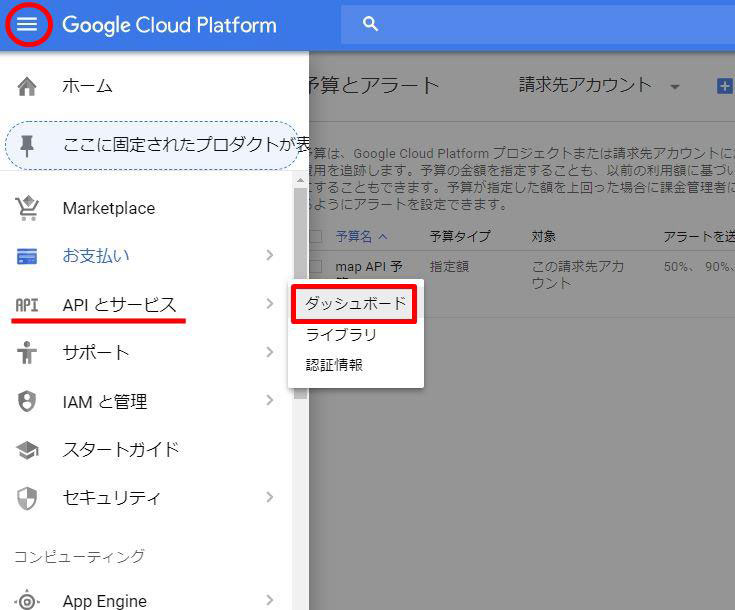
APIとサービス >ダッシュボード を開きます。

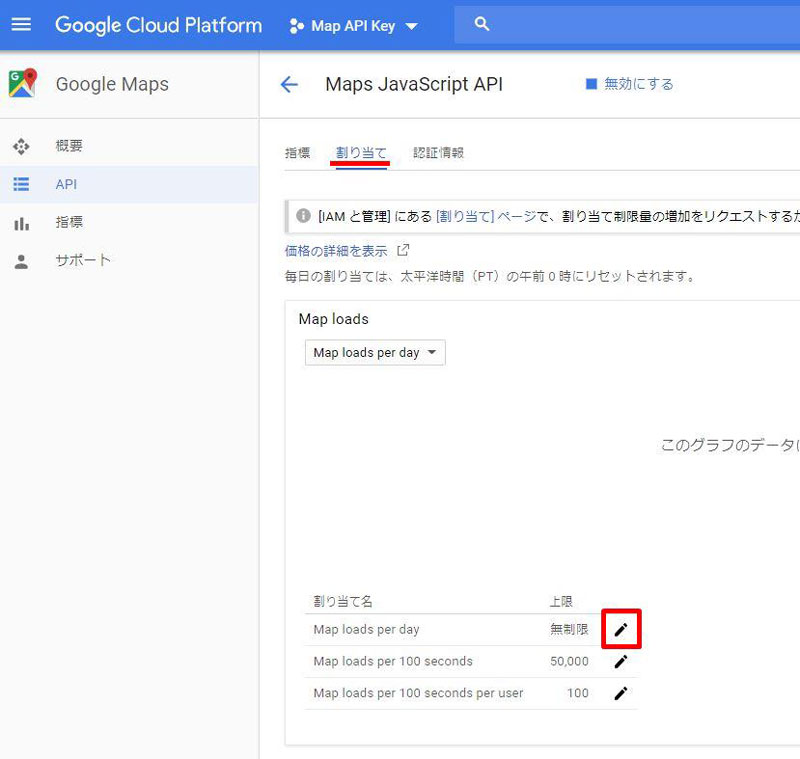
「割り当て」をクリックして上限を設定することができます。
ただ、割り当て名を見ると「per day」になっているので1日当たりの上限で1ヶ月の総数ではありません。突発的なアクセス数の増加には有効かと思います。
なお、上限を超えると地図は表示されなくなります。
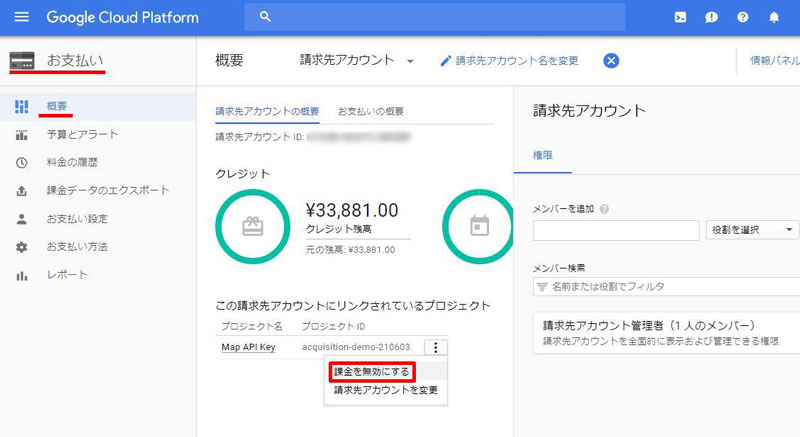
アクセスが増えて無料枠を超過しそうになった時は、一時的にプロジェクトを停止することができます。

お支払い > 概要 から赤枠の「課金を無効にする」を選択すると課金されませんが地図も表示されなくなります。
以上でAPIキーの準備は完了しました。
早速、APIキーを設定してグーグルマップをサイト内に設置してみましょう。
4 グーグルマップAPIキーを設置する
グーグルクラウドプラットフォームでGoogle Maps JavaScript APIを取得しました。
ドラッグ&ドロップでサイト作成できるThemifyのテーマやプラグインでグーグルマップを使えるようにAPIキーを設定するのは非常に簡単です
Themify以外のテーマやプラグインでグーグルマップを使用する方はテーマやプラグインの釣り扱い説明を確認してください。
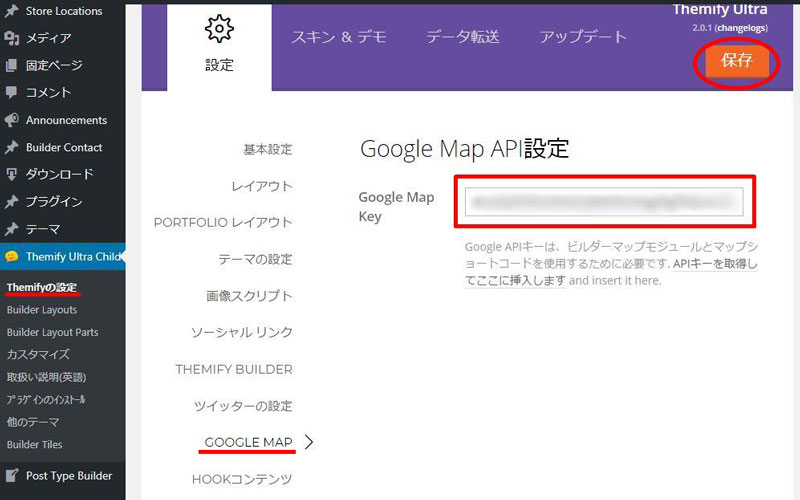
ダッシュボード > Themify> Themifyの設定 >GOOGLE MAP を選択します。

赤枠中にAPIキーをコピペして「保存」をクリックするだけです。
グーグルマップAPIキーを使用して地図表示できるのは、
すべてのテーマに組み込まれているマップモジュール
アドオンプラグインのMaps Pro Plugin
PTBプラグインのアドオンプラグインであるMap View Plugin
無料プラグインのStore Locations Plugin
です。
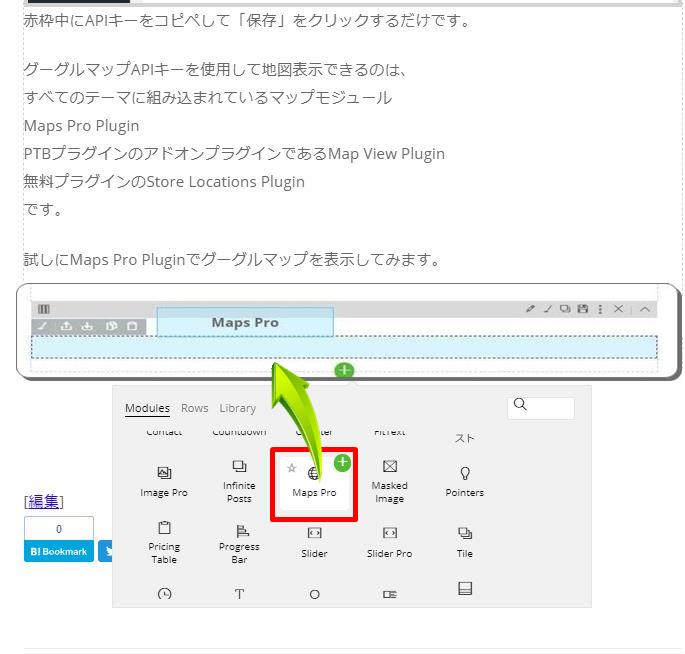
試しにMaps Pro Pluginでグーグルマップを表示してみます。

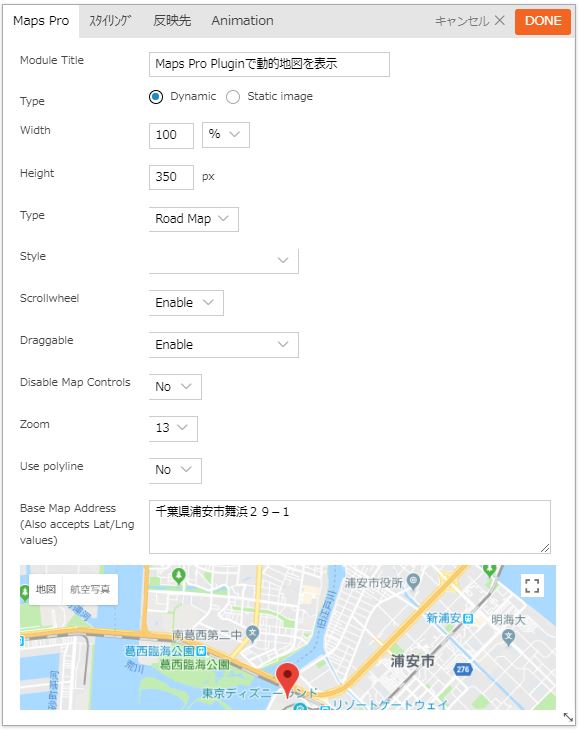
Themifyパネルから「Maps Pro」をドラッグして、Rowカラムにドロップすると「Maps Pro」の設定画面がポップアップします。

Base Map Address :表示する地図の中心を入力(日本語又は緯度経度)
Use Polyline :「Yes」で任意の位置に表示するマーカー同士を線で結ぶ
Zoom :数字が大きいほど詳細地図
Disable Map Controls :「No」でマップコントロールを表示する
Draggable :「Enable」で地図をドラッグしてスクロールできる
Scrollwheel ;「Enable」でマウスホイールで縮尺変更できる
Style :地図のエフェクトを選ぶことができる
Type :表示する地図を道路地図、衛星写真、ハイブリッド、地形地図から選ぶ
Width/Height :マップのサイズをpx又は%で設定
これらを選択又は入力するだけでグーグルマップをサイト内に表示させることができます。
Maps Pro Pluginで動的地図を表示
なお、Themifyのテーマやプラグインで簡単に表示できるグーグルマップは地図を表示する機能だけです。
ルートを検索したりGPSを使って経路を表示するなどのAPIは、HTMLテキストを使用してHTMLコードを書く必要があります。そのような要望はThemifyのサポートフォーラムに相談するといろいろ教えてくれます。
5 Themifyのプラグインについて
Themifyアドオンプラグインの特徴
Themifyのテーマにはドラッグ&ドロップで作成する24種類のビルダーモジュールが実装されています。
文章を書いたり、写真や動画を埋め込んだり、ギャラリーやスライダーを設置したり、Googleマップやリンクボタンを追加したりするサイト作成に必要な基本的な操作はアドオンプラグインなしでも可能です。

アドオンプラグインは、テーマに標準装備されているビルダーモジュールにない機能やより美しく独創的なWeb表示ができるように洗練された機能を追加するためのもので、必要なプラグインだけ追加することができます。
アドオンプラグインは、Themifyのテーマで完全に作動します。
Themifyのテーマ以外で使用する場合は、Themifyから無料で提供されているThemify Builder Pluginをインストールしている必要があります。
プラグインは、使用しているテーマや他のプラグインの影響を受け正常に作動しない恐れがあります。その場合はサポートの対象外になります。
を読んで下さい。
Themifyは実際のWeb画面を見ながらアドオンプラグインをドラッグ&ドロップしてサイト作成ができます。それ故に一般的に使用されているサイトを高速化するキャッシュ系プラグインやサーバーのセキュリティー(WAF)と干渉して正常に動作しないことがあります。
公開中のサイトでThemifyのテーマやThemify Builderプラグインを試す場合は、テストサイトを作成してテストサイトで動作確認を行うことをお勧めします。
従前は各アドオンプラグインごとに1年間のアップデート付きで$10、もしくはすべてのアドオンプラグインを1年間使用できるセット販売で$39と選択することができたのですが、価格改定があり現在はBundle(バンドル)と呼ばれるセット販売のみです。
金額は従前のまま$39です。
無料のThemifyのテーマやThemify Builder Pluginの入手方法や使い方は
Themifyには
・42種類のテーマ
・12種類のプラグイン
・25種類のアドオンプラグイン
・5種類のPTBアドオンプラグイン
が1年間アップデートとサポートが受けられるマスタークラブが$89であります。Themifyの全テーマとプラグインが使い放題でサイト数に制限もありません。
更に、これらが永久に使用できるライフタイムクラブ($249)もあります。
興味のある方は購入方法や割引き情報、テーマやプラグインの情報も読んでみて下さい。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。